Capture a UIView as image using Swift
This technique demonstrates the simple but useful task of capturing the contents of a UIView as a JPEG image data object. The resulting Data object can be written to a .jpg file, uploaded to a web service, or sent as an e-mail attachment (as is covered in this related post).
Application
This technique is relatively straightforward, and may be helpful when the application requirement is to export graphical content created with other applications or as message attachments.
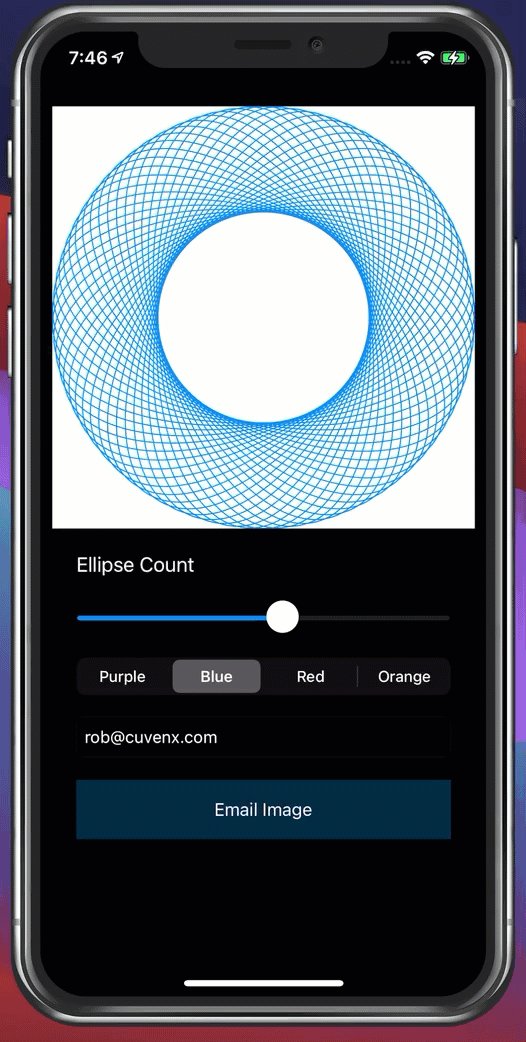
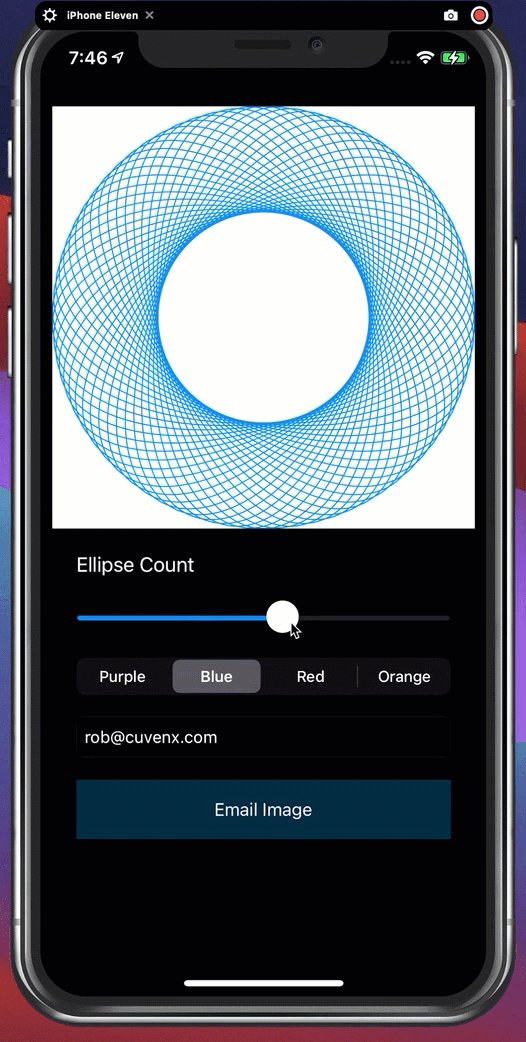
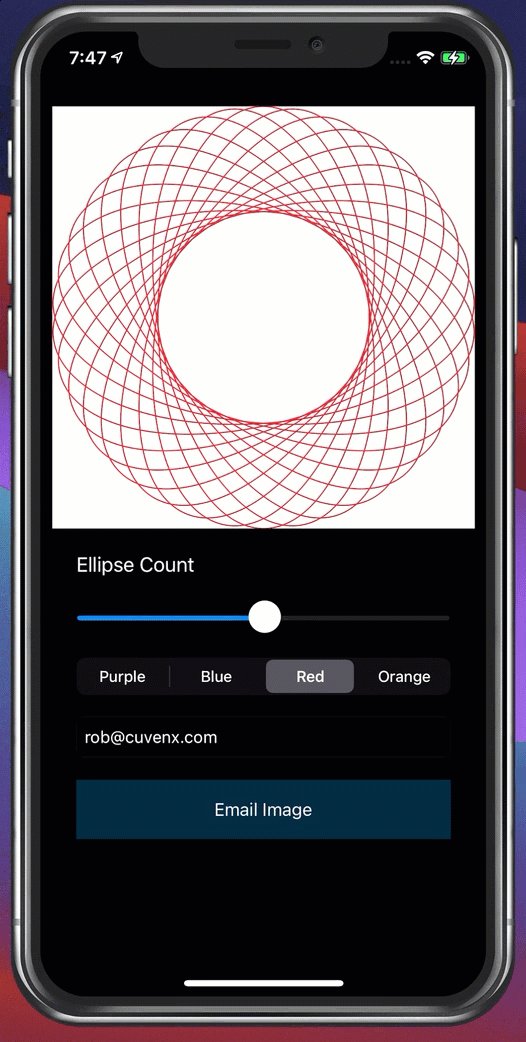
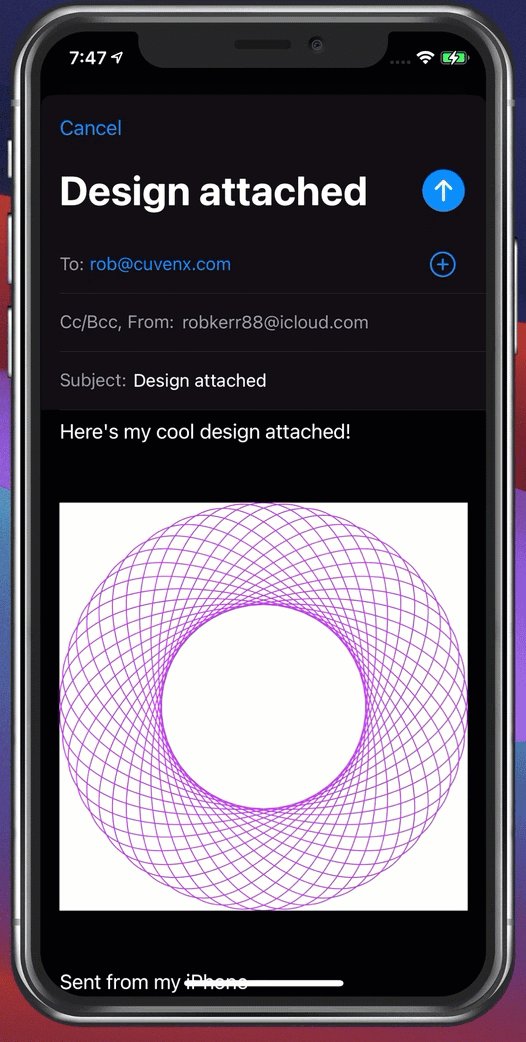
In the below example, a design image is created in a UIView, and the application allows the resulting design to be sent as a JPEG image via an email.

Demonstration of exporting a UIView as a JPEG image - email attachment
The remainder of this post will go through the code to capture the UIView with the design as JPEG data, which can then be sent as an attachment (as in the example). The same JPEG data could also be saved as a disk file or POSTed to a web service.
Adding JPEG image capture as a UIView extension
Capturing a UIView as an image is actually remarkably easy, and is supported via the UIGraphicsImageRenderer object build-in to iOS from iOS 10.0+.
For this example application, the a UIView extension named asJpeg created, which will render any UIView with default rendering options.
extension UIView {
var asJpeg: Data? {
let renderer = UIGraphicsImageRenderer(bounds: bounds)
let image = renderer.image { rendererContext in layer.render(in: rendererContext.cgContext) }
return image.jpegData(compressionQuality: 0.8)
}
}
Code snippet to create a UIView extension to render a JPEG image
UIGraphicsImageRenderer can be further configured for color depth and be instructed to render at a specific file size. Without specifying options iOS itself will select reasonable defaults which will work most of the time. Other options are available:
- UIGraphicsImageRenderer has constructors accepting custom sizes
- A custom UIGraphicsImageRendererFormat object can be assigned to control additional render options such as context alpha channel and color options.
Using the extension in a UIView code
The sample app makes use of the extension by responding to a UIButton press by creating a JPEG Data object to attach to an email.
@IBOutlet weak var designView: DesignView!
.
.
let jpegData = designView.asJpeg
.
.
mail.addAttachmentData(jpegData, mimeType: "image/jpeg" , fileName: "mydesign.jpeg")
Code Snippet to create a JPEG image from a UIView
Since asJpeg was added as a UIView extension, it's available as a property to any view, including the DesignView, which is a simple UIView derived class.
jpegData is a Swift Data object. Once created, it's attached to the email message and given the image/jpeg mime type.
Related Posts
The demo video above actually illustrates two other techniques, covered in related posts:
Related Post: Drawing with Core Graphics using Swift
Related Post: Sending Email with Image Attachments using Swift
Full Project Source Code
The source for this project is available in my GitHub repository:
Link to GitHub Repository
